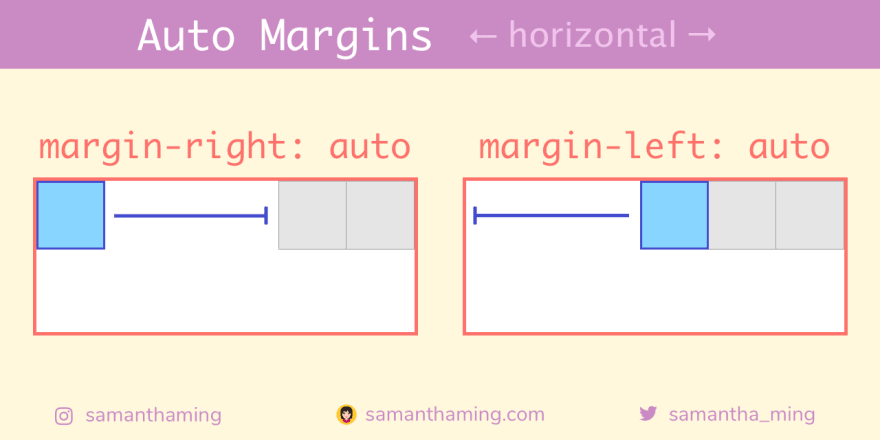
Горизонтальное выравнивание с автоматическими полями
Вы узнали, что align-self дает вам контроль над дочерним элементом на поперечной оси. Ваш следующий вопрос может быть «есть ли что-то похожее для главной оси», скажем «оправдать себя» ? Отличный вопрос! К сожалению, ответ НЕТ ?. Но у нас есть свойство CSS, которое мы можем использовать! И это авто наценки. Мы можем использовать его для контроля горизонтального выравнивания конкретного элемента.

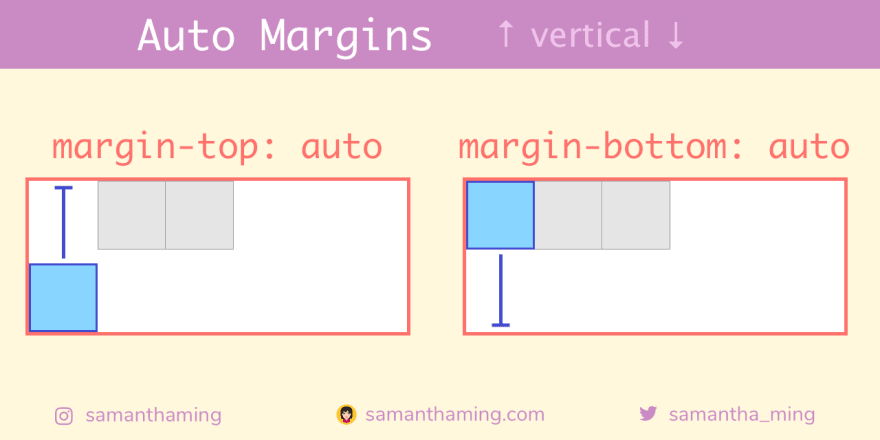
Выравнивание по вертикали с автоматическими полями
На самом деле, вы также можете использовать авто поля для управления вертикальным выравниванием определенного элемента.

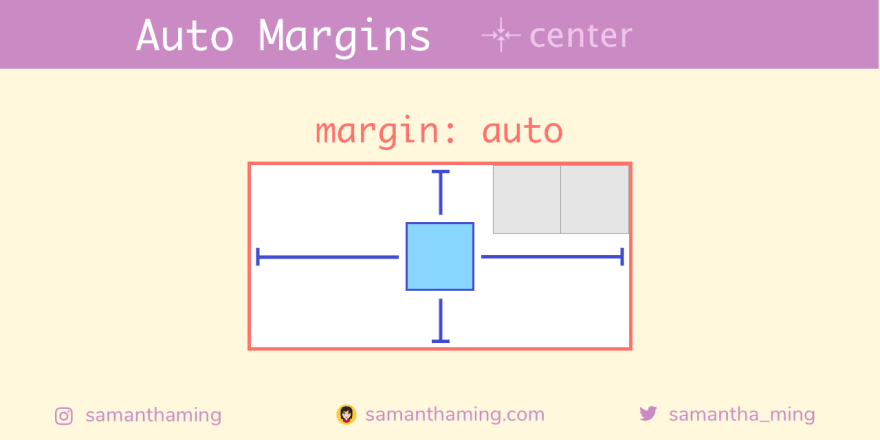
Центрирование выравнивания с автоматическими полями
И если вы примените все поля (слева, справа, сверху, снизу) с сокращенными полями. Вы фактически центрируете этого конкретного ребенка в горизонтальном и вертикальном направлении!

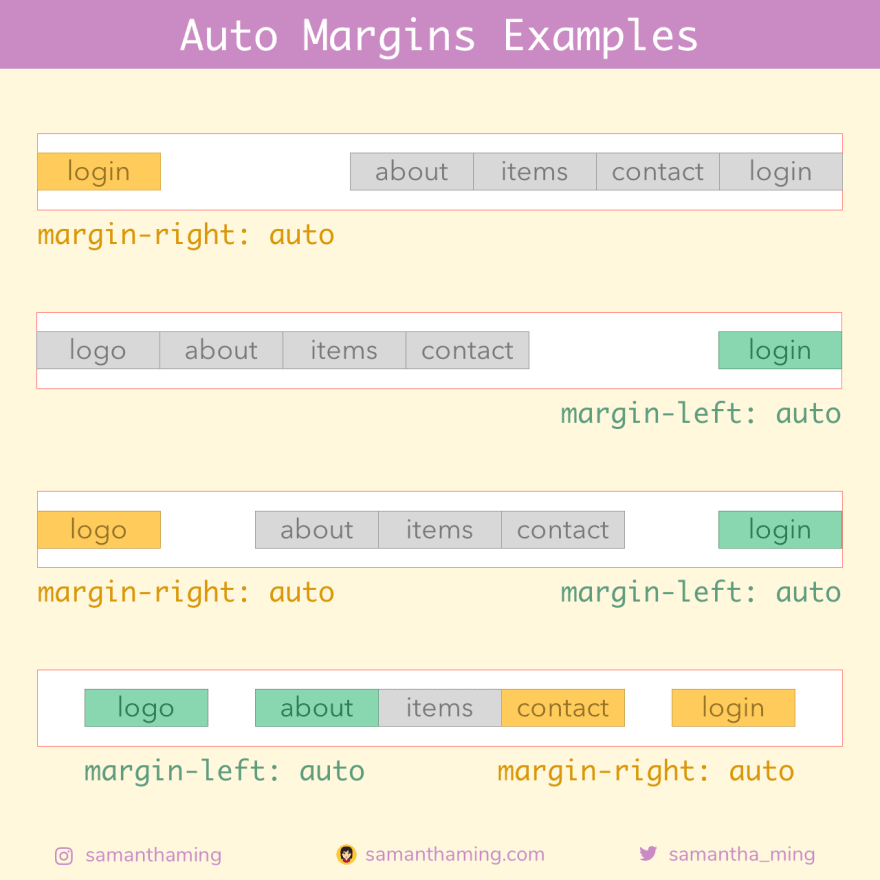
Auto Margins Примеры
Вот несколько примеров. Здорово расположить навигационную панель в том стиле, который вы предпочитаете.

Который я должен использовать ?
Могу поспорить, что ваша голова кружится сейчас, чтобы использовать, что и когда использовать что (проблема с выбором, я прав) ?. Вот как я это делаю:
- Всегда используйте свойства Flexbox
- Если это невозможно, используйте авто поля
Рассуждая? Я думаю, что свойства Flexbox более интуитивно понятны и читаются более явно, чем «автоматические поля». Проверь это:
|
1 2 3 |
.child { align-self: flex-end; } |
против
|
1 2 3 |
.child { margin-top: auto; } |
Даже если у вас нет знаний о Flexbox. Просто читая этот код, вы можете сделать вывод, что childон выравнивается до конца .